Since almost two years ago Tokitan.tv started to take shape in all its aspects, geographic information has been very important for me.
This webtv is intended as a transmedia communication project. That is, my goal is to tell a story in all its forms and using different media. While it is true that one of the main pillars are the videos themselves, there are other factors used to supplement this story.
Thanks to the WordPress plugins, we were able to geotag each post that are published in this web. WP-Geo and Geo Mashup allow us to geotag the content, Qrcode Tag converts that data into QR codes (thanks Teketen) for easy viewing on the map by mobile devices with barcode reader. With the same data, we can capture on a map all the content and users can search photos, points of interest, geocaches and more by proximity.
Well, from now on, Tokitan.tv jumps to augmented reality thanks to the Austrian developer Robert Harm, who has prepared a script that works on the WP Geo plugin to send that data to Wikitude, one of the most important augmented reality browsers in the market along with Layar.
Robert has personally helped us to implement the development, and Tokitan.tv videos can now be accessed via the augmented reality browser Wikitude. So I want to share my experience spreading the tutorial.
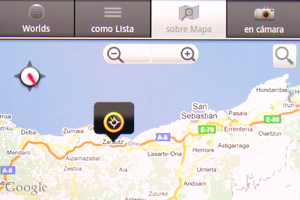
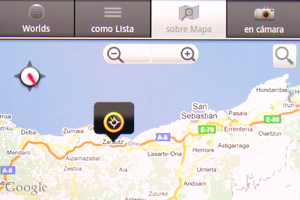
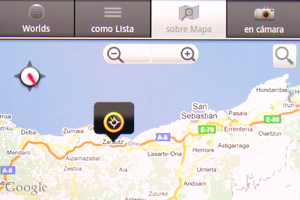
I will upload a video as soon as possible so you can see the result. In the meantime, you can search Tokitan in the Wikitude app of your smartphone, but it will show results only if you are near any of the POIs (Points Of Interest).


Requirementes
- A self-hosted WordPress installation (I only tested with WordPress 2.9.x and 3.0.1)
- PHP5 (might work on PHP4 too, but I didn´t test it)
- A Facebook-, Twitter-, Google- or Yahoo-Account to submit your webservice to Wikitude.me
- A compatible smartphone for displaying and testing
Getting started
- Install and activate the plugin WP-Geo (I only tested the webservice with version 3.1 and 3.2)
- Add location info to posts or pages
- Copy the source code for the webservice into a new file called wikitude.php
- Customize your configuration (fill in at least all REQUIRED fields)
- Upload wikitude.php to your webserver (you can choose any directory you want if you only can connect to the WordPress database from there. My recommendation: http://yourdomain/wp-content/uploads/wikitude/wikitude.php)
- Create a logo (96×96 pixel, png), an icon (32×32 pixel, png) and a thumbnail (64×64 pixel, png) and upload them to http://yourdomain/wp-content/uploads/wikitude for example.
- Sign in with your Facebook-, Twitter-, Google- or Yahoo-Account at Wikitude.me
- Click on the button “Wikitude Webservice“
- Enter your webservice URL (http://yourdomain/wp-content/uploads/wikitude/wikitude.php for example) and email-address and press Save.
- That´s it – if there are no errors, your POIs should be displayed in the Wikitude World Browser within a few minutes
Source Code
<?php
/*
Name: Wikitude-Webservice for WordPress
Description: Provides a webservice for the augmented-reality-browser Wikitude (http://www.wikitude.org)
Requirements: self hosted WordPress and plugin WP-Geo (http://www.wpgeo.com/)
Webservice documentation URI: http://www.ihrwebprofi.at/wikitude-wordpress
Author: Robert Harm
Author URI: http://www.harm.co.at
Version: 1.0
Last Update: 23.10.2010
License: Creative Commons Attribution 3.0 Austria Licence (http://creativecommons.org/licenses/by/3.0/at/deed.en_GB)
*/
/***********************************/
/*Configuration */
/***********************************/
//database connection - can be found in WordPress config file /wp-config.php too
$DB_HOST = "localhost"; // REQUIRED - database host, in most cases localhost
$DB_NAME = ""; // REQUIRED - name of your wordpress database
$DB_USER = ""; // REQUIRED - mysql-username for accessing the database
$DB_PASSWORD = ""; // REQUIRED - password for accessing the database
$DB_PREFIX = "wp_"; // REQUIRED - wordpress-table-prefix - wp_ is standard
//Wikitude parameters - referencing documents:
//ARML Specification for Wikitude 4 (http://www.openarml.org/wikitude4.html)
//Wikitude Webservice Documentation (http://wikitude.me/assets/WikitudeWebservice.pdf)
$arprovider = "robertharm-places-vienna"; //REQUIRED - no spaces/special characters , identifies the content provider or content channel. Must be unique across all providers
$arname = "My favorite places in Vienna"; //REQUIRED - name of the content provider. This name will be used to display the content provider in the settings and bookmarks menu of the browser
$ardescription = "My favorite places in Vienna you should visit"; //optional - description of a content provider that provides additional information about the content displayed
$wtproviderurl = "http://[LINK TO YOUR SITE]"; //optional - link to the content provider
$wttags = "Vienna,photos,sightseeing"; //optional - comma separated list of keywords that characterize the content provider
$wtlogo = "http://[LINK TO YOUR LOGO].png"; //optional - logo displayed on the left bottom corner on Wikitude when an icon is selected - 96x96 pixel, transparent PNG
$wticon = "http://[LINK TO YOUR ICON].png"; //optional - the icons are displayed in the cam view of Wikitude to indicate a point of interest (POI) - 32x32 pixel, transparent PNG
$wtthumbnail = "http://[LINK TO YOUR THUMBNAIL].png"; // optional - leave empty if not used; Specific POI image that is displayed in the bubble. This could be for instance a hotel picture for a hotel booking content provider - 64x64 pixel, PNG
$wtemail = ""; //optional - displayed on each POI; used for sending an email directly from Wikitude
$wtphone = ""; //optional - example: +4312345 - when a phone number is given, Wikitude displays a "call me" button in the bubble; same phone number for each POI!
$wtattachment = ""; //optional - displayed on each POI; can be a link to a resource (image, PDF file...). You could use this to issue coupons or vouchers for potential clients that found you via Wikitude.
$radiusSet = "50000"; //REQUIRED - retrieve POIs (Points of Interests) from database within this search radius in meters from the current location of the Wikitude user
$maxNumerofPoisSet = "50"; //REQUIRED - used if Wikitude doesnt pass the variable maxNumberofPois - 50 is the maximum recommended
$latStandard = "48.209206"; //optional - for testing/debug: standard-latitude for calling webservice without parameters
$lonStandard = "16.372778"; //optional - for testing/debug: standard-longitude for calling webservice without parameters
/*********************************/
/*No need to edit below this line*/
/*********************************/
// variables for tables with custom prefix for SQL-Queries
$tabpostmeta = $DB_PREFIX . 'postmeta';
$tabposts = $DB_PREFIX . 'posts';
/* soak in the passed variable or use our own */
$maxNumberOfPois = isset($_GET['maxNumberOfPois']) ? intval($_GET['maxNumberOfPois']) : $maxNumerofPoisSet;
$latUser = isset($_GET['latitude']) ? floatval($_GET['latitude']) : $latStandard;
$lonUser = isset($_GET['longitude']) ? floatval($_GET['longitude']) : $lonStandard;
$radius = $radiusSet;
$distanceLLA = 0.01 * $radius / 1112;
$boundingBoxLatitude1 = $latUser - $distanceLLA;
$boundingBoxLatitude2 = $latUser + $distanceLLA;
$boundingBoxLongitude1 = $lonUser - $distanceLLA;
$boundingBoxLongitude2 = $lonUser + $distanceLLA;
/* connect to the db */
$link = mysql_connect($DB_HOST,$DB_USER,$DB_PASSWORD) or die('Cannot connect to the Database');
mysql_select_db($DB_NAME,$link) or die('Cannot select the Database');
isset($_GET['searchterm']) ? $searchterm = mysql_real_escape_string($_GET['searchterm']) : $searchterm = NULL;
/* grab the POIs from the db */
if ($searchterm != NULL)
{
$query = "SELECT
p.ID AS id,
p.post_title AS name,
p.post_content AS description,
concat(pm1.meta_value,',',pm2.meta_value) AS adress,
p.guid AS url,
concat(pm1.meta_value,',',pm2.meta_value) AS coordinates
FROM $tabposts p
INNER JOIN $tabpostmeta pm1 ON p.ID = pm1.post_id AND pm1.meta_key = '_wp_geo_longitude'
INNER JOIN $tabpostmeta pm2 ON p.ID = pm2.post_id AND pm2.meta_key = '_wp_geo_latitude'
WHERE pm2.meta_value BETWEEN '$boundingBoxLatitude1'
AND '$boundingBoxLatitude2'
AND pm1.meta_value BETWEEN '$boundingBoxLongitude1'
AND '$boundingBoxLongitude2'
AND p.post_status= 'publish'
AND (p.post_title like '%$searchterm%' OR p.post_content like '%$searchterm%')
limit $maxNumberOfPois";
}
else
{
$query = "SELECT
p.ID AS id,
p.post_title AS name,
p.post_content AS description,
concat(pm1.meta_value,',',pm2.meta_value) AS adress,
p.guid AS url,
concat(pm1.meta_value,',',pm2.meta_value) AS coordinates
FROM $tabposts p
INNER JOIN $tabpostmeta pm1 ON p.ID = pm1.post_id AND pm1.meta_key = '_wp_geo_longitude'
INNER JOIN $tabpostmeta pm2 ON p.ID = pm2.post_id AND pm2.meta_key = '_wp_geo_latitude'
WHERE pm2.meta_value BETWEEN '$boundingBoxLatitude1'
AND '$boundingBoxLatitude2'
AND pm1.meta_value BETWEEN '$boundingBoxLongitude1'
AND '$boundingBoxLongitude2'
AND p.post_status= 'publish'
limit $maxNumberOfPois";
}
$result = mysql_query($query,$link) or die('Errant query: '.$query);
/* start output */
header('Content-type: text/xml; charset=utf-8');
echo '<?xml version="1.0" encoding="UTF-8"?>';
echo '<a name="2.0"><kml xmlns="http://www.opengis.net/kml/2.2" xmlns:ar="http://www.openarml.org/arml/1.0" xmlns:wikitude="http://www.openarml.org/wikitude/1.0" xmlns:wikitudeInternal="http://www.openarml.org/wikitudeInternal/1.0">';
echo '<Document>';
echo '<ar:provider id="'.$arprovider.'">';
echo '<ar:name><![CDATA['.$arname.']]></ar:name>';
echo '<ar:description><![CDATA['.$ardescription.']]></ar:description>';
echo '<wikitude:providerUrl><![CDATA['.$wtproviderurl.']]></wikitude:providerUrl>';
echo '<wikitude:tags><![CDATA['.$wttags.']]></wikitude:tags>';
echo '<wikitude:logo><![CDATA['.$wtlogo.']]></wikitude:logo>';
echo '<wikitude:icon><![CDATA['.$wticon.']]></wikitude:icon>';
echo '</ar:provider>';
while($value = mysql_fetch_assoc($result)) {
if(is_array($value)) {
echo '<Placemark id=\''.$value['id'].'\'>';
echo '<ar:provider><![CDATA['.utf8_encode($arprovider).']]></ar:provider>';
echo '<name><![CDATA['.utf8_encode($value['name']).']]></name>';
echo '<description><![CDATA['.utf8_encode(strip_tags($value['description'])).']]></description>';
echo '<wikitude:info>';
echo '<wikitude:thumbnail><![CDATA['.utf8_encode($wtthumbnail).']]></wikitude:thumbnail>';
echo '<wikitude:phone><![CDATA['.utf8_encode($wtphone).']]></wikitude:phone>';
echo '<wikitude:url><![CDATA['.utf8_encode($value['url']).']]></wikitude:url>';
echo '<wikitude:email><![CDATA['.utf8_encode($wtemail).']]></wikitude:email>';
echo '<wikitude:address><![CDATA['.utf8_encode($value['adress']).']]></wikitude:address>';
echo '<wikitude:attachment><![CDATA['.utf8_encode($wtattachment).']]></wikitude:attachment>';
echo '</wikitude:info>';
echo '<Point>';
echo '<coordinates><![CDATA['.$value['coordinates'].']]></coordinates>';
echo '</Point>';
echo '</Placemark>';
}
}
echo '</Document>';
echo '</kml>';
echo '</a>';
/* disconnect from the db */
@mysql_close($link);
?>
This code is licensed under Creative Commons Attribution 3.0 license
Orain ia bi urte Tokitan.tv bere aldaera guztietan garatzen hasi nintzenetik, informazio geografikoak garrantzia berezia izan du niretzat.
Web telebista honek transmedia komunikazio egitasmoa izatea du helburu. Alegia, nire helburua istorio bat kontatzea da ahalik eta zentzurik zabalenean eta euskarri ezberdinak erabiliz. Bideoak berak istorio horren zutabe nagusietako bat badira ere, badira beste elementu batzuk istorio hori osatzeko baliagarri direnak.
WordPress-en plugin-ei esker, webgune honetan argitaratzen den post edo eguneraketa bakoitza geokokatzeko gai izan gara. Geo Mashup eta WP-Geo pluginek edukiak geo-etiketatzea ahalbidetzen digute, eta Qrcode Tag pluginak datu horiek QR kode batean bilakatzen ditu (eskerrikasko Teketen), kode irakurgailua duten gailu mugikorretako mapen gainean modu errazean ikusi ahal izateko. Datu horiek berberak erabiliz, eduki guztiak mapa baten gainean paratu ditzakegu, eta gertutasun geografikoa oinarri hartuta argazki, interesgune, geocache eta bestelako edukien bilaketak egin daitezke.
Bada, hemendik aurrera, Tokitan.tv-k errealitate areagotuaren mundura jauzi egingo du Robert Harm garatzaile austriarrari esker. Izan ere, Harm-ek WP-Geo pluginaren gainean lan egiten duen script bat prestatu du datu horiek guztiak Wikitudera bidali ahal izateko. Wikitude merkatuan dauden errealitate areagotuko nabigatzaile garrantzitsuenetako bat da Layar-ekin batera.
Robert-ek zuzenean lagundu gaitu garapena geure webgunean ezartzeko orduan, eta Tokitan.tv-ko bideoak orain errealitate areagotuko Wikitude nabigatzailean ikusgai daude. Horregatik guztiagatik, nire esperientzia partekatu nahi dut tutoriala zabalduz.
Aurki bideo bat txertatuko dut emaitza ikusi ahal dezazuen. Bien bitartean, Tokitan hitza bila dezakezue zuen smartphoneko Wikitude nabigatzailean, nahiz eta emaitzak emango dizkizuen soilik interesguneren batetik (POI) gertu bazaudete.


Behar teknologikoak:
- Nork bere zerbitzarian instalatutako WordPress-a (Soilik WP 2.9.X eta 3.0.1 bertsioekin egin dira frogak)
- PHP5 (Litekeena da PHP4rekin ere funtzionatzea, baina ez da frogarik egin)
- Facebook, Twitter, Google edo Yahoo kontu bat zure webgunearen datuak Wikitude.me webgunera igortzeko.
- Smartphone bateragarria emaitzak ikusi eta frogak egiteko.
Urratsez-urrats:
- Instalatu eta abiarazi WP-Geo plugina (Soilik 3.1 y 3.2 bertsioekin egin dira frogak)
- Gehitu informazio geografikoa artikulu edo orrialdeei.
- Kopiatu web zerbitzurako iturburu kodea wikitude.php izena duen fitxategi berri batean
- Pertsonalizatu zure ezarpenak (bete itzazu gutxienez BEHARREZKOAK dire ezarpen guztiak)
- Kargatu wkitude.php fitxategia zure web zerbitzarira (edozein karpeta aukeratu dezakezu, WordPresseko datu basera soilik karpeta horretatik konekta bazaitezke. Gomendagarria da ondoko karpetara kargatzea: http://tzuredomeinua/wp-content/uploads/wikitude/wikitude.php)
- Sortu logo bat (96×96 pixel, png), ikono bat (32×32 pixel, png) eta iruditxo bat (64×64 pixel, png) eta igo itzazu http://zuredomeinua/wp-content/uploads/wikitude karpetara, adibidez.
- Hasi saioa zure Facebook, Twitter, Google edo Yahoo kontuarekin Wikitude.me webgunean
- Klik egin “Wikitude Webservice“ dioen tokian
- Itsats ezazu zure web zerbitzuaren URLa (http://zuredomeinua/wp-content/uploads/wikitude/wikitude.php por ejemplo) eta eposta helbidea. Sakatu «Save».
- Hori da guztia –akatsik ez badago, zure POI edo interesguneak aurki egongo dira ikusgai Wikituden.
Iturburu kodea
<?php
/*
Name: Wikitude-Webservice for WordPress
Description: Provides a webservice for the augmented-reality-browser Wikitude (http://www.wikitude.org)
Requirements: self hosted WordPress and plugin WP-Geo (http://www.wpgeo.com/)
Webservice documentation URI: http://www.ihrwebprofi.at/wikitude-wordpress
Author: Robert Harm
Author URI: http://www.harm.co.at
Version: 1.0
Last Update: 23.10.2010
License: Creative Commons Attribution 3.0 Austria Licence (http://creativecommons.org/licenses/by/3.0/at/deed.en_GB)
*/
/***********************************/
/*Configuration */
/***********************************/
//database connection - can be found in WordPress config file /wp-config.php too
$DB_HOST = "localhost"; // REQUIRED - database host, in most cases localhost
$DB_NAME = ""; // REQUIRED - name of your wordpress database
$DB_USER = ""; // REQUIRED - mysql-username for accessing the database
$DB_PASSWORD = ""; // REQUIRED - password for accessing the database
$DB_PREFIX = "wp_"; // REQUIRED - wordpress-table-prefix - wp_ is standard
//Wikitude parameters - referencing documents:
//ARML Specification for Wikitude 4 (http://www.openarml.org/wikitude4.html)
//Wikitude Webservice Documentation (http://wikitude.me/assets/WikitudeWebservice.pdf)
$arprovider = "robertharm-places-vienna"; //REQUIRED - no spaces/special characters , identifies the content provider or content channel. Must be unique across all providers
$arname = "My favorite places in Vienna"; //REQUIRED - name of the content provider. This name will be used to display the content provider in the settings and bookmarks menu of the browser
$ardescription = "My favorite places in Vienna you should visit"; //optional - description of a content provider that provides additional information about the content displayed
$wtproviderurl = "http://[LINK TO YOUR SITE]"; //optional - link to the content provider
$wttags = "Vienna,photos,sightseeing"; //optional - comma separated list of keywords that characterize the content provider
$wtlogo = "http://[LINK TO YOUR LOGO].png"; //optional - logo displayed on the left bottom corner on Wikitude when an icon is selected - 96x96 pixel, transparent PNG
$wticon = "http://[LINK TO YOUR ICON].png"; //optional - the icons are displayed in the cam view of Wikitude to indicate a point of interest (POI) - 32x32 pixel, transparent PNG
$wtthumbnail = "http://[LINK TO YOUR THUMBNAIL].png"; // optional - leave empty if not used; Specific POI image that is displayed in the bubble. This could be for instance a hotel picture for a hotel booking content provider - 64x64 pixel, PNG
$wtemail = ""; //optional - displayed on each POI; used for sending an email directly from Wikitude
$wtphone = ""; //optional - example: +4312345 - when a phone number is given, Wikitude displays a "call me" button in the bubble; same phone number for each POI!
$wtattachment = ""; //optional - displayed on each POI; can be a link to a resource (image, PDF file...). You could use this to issue coupons or vouchers for potential clients that found you via Wikitude.
$radiusSet = "50000"; //REQUIRED - retrieve POIs (Points of Interests) from database within this search radius in meters from the current location of the Wikitude user
$maxNumerofPoisSet = "50"; //REQUIRED - used if Wikitude doesnt pass the variable maxNumberofPois - 50 is the maximum recommended
$latStandard = "48.209206"; //optional - for testing/debug: standard-latitude for calling webservice without parameters
$lonStandard = "16.372778"; //optional - for testing/debug: standard-longitude for calling webservice without parameters
/*********************************/
/*No need to edit below this line*/
/*********************************/
// variables for tables with custom prefix for SQL-Queries
$tabpostmeta = $DB_PREFIX . 'postmeta';
$tabposts = $DB_PREFIX . 'posts';
/* soak in the passed variable or use our own */
$maxNumberOfPois = isset($_GET['maxNumberOfPois']) ? intval($_GET['maxNumberOfPois']) : $maxNumerofPoisSet;
$latUser = isset($_GET['latitude']) ? floatval($_GET['latitude']) : $latStandard;
$lonUser = isset($_GET['longitude']) ? floatval($_GET['longitude']) : $lonStandard;
$radius = $radiusSet;
$distanceLLA = 0.01 * $radius / 1112;
$boundingBoxLatitude1 = $latUser - $distanceLLA;
$boundingBoxLatitude2 = $latUser + $distanceLLA;
$boundingBoxLongitude1 = $lonUser - $distanceLLA;
$boundingBoxLongitude2 = $lonUser + $distanceLLA;
/* connect to the db */
$link = mysql_connect($DB_HOST,$DB_USER,$DB_PASSWORD) or die('Cannot connect to the Database');
mysql_select_db($DB_NAME,$link) or die('Cannot select the Database');
isset($_GET['searchterm']) ? $searchterm = mysql_real_escape_string($_GET['searchterm']) : $searchterm = NULL;
/* grab the POIs from the db */
if ($searchterm != NULL)
{
$query = "SELECT
p.ID AS id,
p.post_title AS name,
p.post_content AS description,
concat(pm1.meta_value,',',pm2.meta_value) AS adress,
p.guid AS url,
concat(pm1.meta_value,',',pm2.meta_value) AS coordinates
FROM $tabposts p
INNER JOIN $tabpostmeta pm1 ON p.ID = pm1.post_id AND pm1.meta_key = '_wp_geo_longitude'
INNER JOIN $tabpostmeta pm2 ON p.ID = pm2.post_id AND pm2.meta_key = '_wp_geo_latitude'
WHERE pm2.meta_value BETWEEN '$boundingBoxLatitude1'
AND '$boundingBoxLatitude2'
AND pm1.meta_value BETWEEN '$boundingBoxLongitude1'
AND '$boundingBoxLongitude2'
AND p.post_status= 'publish'
AND (p.post_title like '%$searchterm%' OR p.post_content like '%$searchterm%')
limit $maxNumberOfPois";
}
else
{
$query = "SELECT
p.ID AS id,
p.post_title AS name,
p.post_content AS description,
concat(pm1.meta_value,',',pm2.meta_value) AS adress,
p.guid AS url,
concat(pm1.meta_value,',',pm2.meta_value) AS coordinates
FROM $tabposts p
INNER JOIN $tabpostmeta pm1 ON p.ID = pm1.post_id AND pm1.meta_key = '_wp_geo_longitude'
INNER JOIN $tabpostmeta pm2 ON p.ID = pm2.post_id AND pm2.meta_key = '_wp_geo_latitude'
WHERE pm2.meta_value BETWEEN '$boundingBoxLatitude1'
AND '$boundingBoxLatitude2'
AND pm1.meta_value BETWEEN '$boundingBoxLongitude1'
AND '$boundingBoxLongitude2'
AND p.post_status= 'publish'
limit $maxNumberOfPois";
}
$result = mysql_query($query,$link) or die('Errant query: '.$query);
/* start output */
header('Content-type: text/xml; charset=utf-8');
echo '<?xml version="1.0" encoding="UTF-8"?>';
echo '<a name="2.0"><kml xmlns="http://www.opengis.net/kml/2.2" xmlns:ar="http://www.openarml.org/arml/1.0" xmlns:wikitude="http://www.openarml.org/wikitude/1.0" xmlns:wikitudeInternal="http://www.openarml.org/wikitudeInternal/1.0">';
echo '<Document>';
echo '<ar:provider id="'.$arprovider.'">';
echo '<ar:name><![CDATA['.$arname.']]></ar:name>';
echo '<ar:description><![CDATA['.$ardescription.']]></ar:description>';
echo '<wikitude:providerUrl><![CDATA['.$wtproviderurl.']]></wikitude:providerUrl>';
echo '<wikitude:tags><![CDATA['.$wttags.']]></wikitude:tags>';
echo '<wikitude:logo><![CDATA['.$wtlogo.']]></wikitude:logo>';
echo '<wikitude:icon><![CDATA['.$wticon.']]></wikitude:icon>';
echo '</ar:provider>';
while($value = mysql_fetch_assoc($result)) {
if(is_array($value)) {
echo '<Placemark id=\''.$value['id'].'\'>';
echo '<ar:provider><![CDATA['.utf8_encode($arprovider).']]></ar:provider>';
echo '<name><![CDATA['.utf8_encode($value['name']).']]></name>';
echo '<description><![CDATA['.utf8_encode(strip_tags($value['description'])).']]></description>';
echo '<wikitude:info>';
echo '<wikitude:thumbnail><![CDATA['.utf8_encode($wtthumbnail).']]></wikitude:thumbnail>';
echo '<wikitude:phone><![CDATA['.utf8_encode($wtphone).']]></wikitude:phone>';
echo '<wikitude:url><![CDATA['.utf8_encode($value['url']).']]></wikitude:url>';
echo '<wikitude:email><![CDATA['.utf8_encode($wtemail).']]></wikitude:email>';
echo '<wikitude:address><![CDATA['.utf8_encode($value['adress']).']]></wikitude:address>';
echo '<wikitude:attachment><![CDATA['.utf8_encode($wtattachment).']]></wikitude:attachment>';
echo '</wikitude:info>';
echo '<Point>';
echo '<coordinates><![CDATA['.$value['coordinates'].']]></coordinates>';
echo '</Point>';
echo '</Placemark>';
}
}
echo '</Document>';
echo '</kml>';
echo '</a>';
/* disconnect from the db */
@mysql_close($link);
?>
Iturburu kode hau Creative Commons Attribution 3.0 lizentziepean dago eskuragarri.
Desde que hace ya casi dos años empece a gestar Tokitan.tv en todas sus vertientes, la información geográfica ha sido un aspecto muy importante para mí.
Esta webtv pretende ser un proyecto comunicativo transmedia. Es decir, mi objetivo es contar una historia en todas sus vertientes y utilizando diferentes soportes. Si bien es cierto que uno de los pilares principales son los vídeos en sí mismos, hay otros elementos que sirven para completar esa historia.
Gracias a los plugins de WordPress, hemos podido geolocalizar cada uno de los posts que se publican en esta web. Geo Mashup y WP-Geo nos permiten geoetiquetar los contenidos y Qrcode Tag convierte esos datos en códigos QR (gracias Teketen) para poder visualizarlos fácilmente en dispositivos móviles con lector de códigos. Con esos mismos datos, podemos plasmar en un mapa todos los contenidos y se pueden hacer búsquedas por proximidad de fotos, puntos de interés, geocaches y demás.
Pues bien, a partir de ahora, Tokitan.tv da el salto a la realidad aumentada gracias al desarrollador austriaco Robert Harm, quien ha preparado un script que trabaja sobre el plugin WP-Geo para poder enviar esos datos a Wikitude, uno de los navegadores de realidad aumentada más importantes en el mercado junto con Layar.
Robert nos ha ayudado personalmente a implementar el desarrollo, y los vídeos de Tokitan.tv se pueden acceder ahora mediante el navegador de realidad aumentada Wikitude. Por eso, quiero compartir mi experiencia difundiendo el tutorial.
En breve colgaré un vídeo para que podáis ver el resultado. Mientras tanto, podéis buscar Tokitan en el Wikitude de vuestro smarthope, aunque sólo os mostrará resultados si estáis cerca de alguno de los POIs (Puntos De Interés).


Requerimientos:
- Una instalación de WordPress en servidor propio (sólo ha sido probado con WP 2.9.X y 3.0.1)
- PHP5 (podría funcionar también sobre PHP4, pero no se ha comprobado)
- Una cuenta de Facebook, Twitter, Google o Yahoo para enviar los datos de tu web a Wikitude.me
- Un smartphone compatible para ver los resultados y testear.
Paso a paso:
- Instala y activa el plugin WP-Geo (Se han comprobado sólo las versiones 3.1 y 3.2)
- Añade información geográfica a los artículos o páginas.
- Copia el código fuente para el servicio web en un nuevo fichero llamado wikitude.php
- Personaliza tu configuración (rellena al menos todos los campos NECESARIOS)
- Carga el fichero wikitude.php a tu servidor web (puedes elegir cualquier directorio, en caso de que sólo puedas conectarte a la base de datos de WordPress desde ahí. Se recomienda subirlo a : http://tudominio/wp-content/uploads/wikitude/wikitude.php)
- Crea un logo (96×96 pixel, png), un icono (32×32 pixel, png) y una miniatura (64×64 pixel, png) y súbelas a http://tudominio/wp-content/uploads/wikitude por ejemplo.
- Loguéate con tu cuenta de Facebook, Twitter, Google o Yahoo en Wikitude.me
- Clica en “Wikitude Webservice“
- Introduce la URL de tu servicio web (http://tudominio/wp-content/uploads/wikitude/wikitude.php por ejemplo) y dirección email y pulsa «Save».
- ¡Eso es todo! –si no hay errores, tus POIs deberían estar visibles en Wikitude en unos minutos.
Código fuente
<?php
/*
Name: Wikitude-Webservice for WordPress
Description: Provides a webservice for the augmented-reality-browser Wikitude (http://www.wikitude.org)
Requirements: self hosted WordPress and plugin WP-Geo (http://www.wpgeo.com/)
Webservice documentation URI: http://www.ihrwebprofi.at/wikitude-wordpress
Author: Robert Harm
Author URI: http://www.harm.co.at
Version: 1.0
Last Update: 23.10.2010
License: Creative Commons Attribution 3.0 Austria Licence (http://creativecommons.org/licenses/by/3.0/at/deed.en_GB)
*/
/***********************************/
/*Configuración */
/***********************************/
//database connection - puedes encontrarlo en el archivo de configuración de WordPress /wp-config.php
$DB_HOST = "localhost"; // NECESARIO - host de la base de datos, en la mayoría de los casos localhost
$DB_NAME = ""; // NECESARIO - nombre de tu base de datos WordPress
$DB_USER = ""; // NECESARIO - usuario mysql para acceder a la base de datos
$DB_PASSWORD = ""; // NECESARIO - contraseña para acceder a la base de datos
$DB_PREFIX = "wp_"; // NECESARIO -prefijo de la tabla de WordPress - wp_ es el estándar
//Parametros Wikitude - documentos de referencia:
//Especificación ARML para Wikitude 4 (http://www.openarml.org/wikitude4.html)
//Documentación del servicio web Wikitude (http://wikitude.me/assets/WikitudeWebservice.pdf)
$arprovider = "mis-lugares-favoritos"; //NECESARIO - sin espacios o caracteres especiales, identifica el canal o proveedor de contenido. Debe ser único entre todos los proveedores
$arname = "Mis lugares favoritos"; //NECESARIO - nombre del proveedor de contenido. Este nombre se utilizará para mostrar al proveedor de contenido en las preferencias y el menú de marcadores del navegador
$ardescription = "Mis lugares favoritos que deberías visitar"; //opcional - descripción del proveedor de contenidos que ofrece información adicional sobre el contenido mostrado
$wtproviderurl = "http://[ENLACE A TU WEB]"; //opcional - enlace al proveedor de contenido
$wttags = "Lugares, visitas, viajes"; //opcional - lista de palabras clave separadas por comas que describen al proveedor de contenido comma
$wtlogo = "http://[ENLACE A TU LOGO].png"; //opcional - logo que se mostrará en la esquina inferior izquierda de Wikitude cuando se selecciona un icono - PNG transparente de 96x96 pixels
$wticon = "http://[ENLACE A TU ICONO].png"; //opcional - los iconos que se muestran en la vista de cámara de Wikitude para indicar los puntos de interés (POI) - PNG transparente de 32x32 pixels
$wtthumbnail = "http://[ENLACE A TU MINIATURA].png"; // opcional - déjalo en blanco si no se utiliza; imagen específica del POI que se muestra en el bocadillo. Podría ser la foto de un hotel en el caso de un proveedor de reservas de hotel - PNG de 64x64 pixels
$wtemail = ""; //opcional - se muestra en cada POI; se usa para enviar un email directamente desde Wikitude
$wtphone = ""; //opcional - ejemplo: +4312345 - cuando se especifica un teléfono, Wikitude muestra un botón de "llamada" en el bocadillo; el mismo número de teléfono para todos los POIs!
$wtattachment = ""; //opcional - se muestra en cada POI; puede ser un enlace a un recurso (imagen, archivo PDF file...). Puedes utilizarlo para emitir cupones o vales para los clientes potenciales que se encuentran a través de Wikitude.
$radiusSet = "50000"; //NECESARIO - extraer POIs (Puntos De Interés) de la base de datos en este radio de búsqueda en metros, en base a la localización del usuario de Wikitude
$maxNumerofPoisSet = "50"; //NECESARIO - se usa si Wikitude no especifica la variable maxNumberofPois - 50 es el máximo recomendado
$latStandard = "48.209206"; //opcional - para pruebas: latitud estándar para llamar al servicio web sin parámetros
$lonStandard = "16.372778"; //opcional - para pruebas: longitud estándar para llamar al servicio web sin parámetros
/*********************************/
/*No es necesario editar bajo esta línea*/
/*********************************/
// variables for tables with custom prefix for SQL-Queries
$tabpostmeta = $DB_PREFIX . 'postmeta';
$tabposts = $DB_PREFIX . 'posts';
/* soak in the passed variable or use our own */
$maxNumberOfPois = isset($_GET['maxNumberOfPois']) ? intval($_GET['maxNumberOfPois']) : $maxNumerofPoisSet;
$latUser = isset($_GET['latitude']) ? floatval($_GET['latitude']) : $latStandard;
$lonUser = isset($_GET['longitude']) ? floatval($_GET['longitude']) : $lonStandard;
$radius = $radiusSet;
$distanceLLA = 0.01 * $radius / 1112;
$boundingBoxLatitude1 = $latUser - $distanceLLA;
$boundingBoxLatitude2 = $latUser + $distanceLLA;
$boundingBoxLongitude1 = $lonUser - $distanceLLA;
$boundingBoxLongitude2 = $lonUser + $distanceLLA;
/* connect to the db */
$link = mysql_connect($DB_HOST,$DB_USER,$DB_PASSWORD) or die('Cannot connect to the Database');
mysql_select_db($DB_NAME,$link) or die('Cannot select the Database');
isset($_GET['searchterm']) ? $searchterm = mysql_real_escape_string($_GET['searchterm']) : $searchterm = NULL;
/* grab the POIs from the db */
if ($searchterm != NULL)
{
$query = "SELECT
p.ID AS id,
p.post_title AS name,
p.post_content AS description,
concat(pm1.meta_value,',',pm2.meta_value) AS adress,
p.guid AS url,
concat(pm1.meta_value,',',pm2.meta_value) AS coordinates
FROM $tabposts p
INNER JOIN $tabpostmeta pm1 ON p.ID = pm1.post_id AND pm1.meta_key = '_wp_geo_longitude'
INNER JOIN $tabpostmeta pm2 ON p.ID = pm2.post_id AND pm2.meta_key = '_wp_geo_latitude'
WHERE pm2.meta_value BETWEEN '$boundingBoxLatitude1'
AND '$boundingBoxLatitude2'
AND pm1.meta_value BETWEEN '$boundingBoxLongitude1'
AND '$boundingBoxLongitude2'
AND p.post_status= 'publish'
AND (p.post_title like '%$searchterm%' OR p.post_content like '%$searchterm%')
limit $maxNumberOfPois";
}
else
{
$query = "SELECT
p.ID AS id,
p.post_title AS name,
p.post_content AS description,
concat(pm1.meta_value,',',pm2.meta_value) AS adress,
p.guid AS url,
concat(pm1.meta_value,',',pm2.meta_value) AS coordinates
FROM $tabposts p
INNER JOIN $tabpostmeta pm1 ON p.ID = pm1.post_id AND pm1.meta_key = '_wp_geo_longitude'
INNER JOIN $tabpostmeta pm2 ON p.ID = pm2.post_id AND pm2.meta_key = '_wp_geo_latitude'
WHERE pm2.meta_value BETWEEN '$boundingBoxLatitude1'
AND '$boundingBoxLatitude2'
AND pm1.meta_value BETWEEN '$boundingBoxLongitude1'
AND '$boundingBoxLongitude2'
AND p.post_status= 'publish'
limit $maxNumberOfPois";
}
$result = mysql_query($query,$link) or die('Errant query: '.$query);
/* start output */
header('Content-type: text/xml; charset=utf-8');
echo '<?xml version="1.0" encoding="UTF-8"?>';
echo '<a name="2.0"><kml xmlns="http://www.opengis.net/kml/2.2" xmlns:ar="http://www.openarml.org/arml/1.0" xmlns:wikitude="http://www.openarml.org/wikitude/1.0" xmlns:wikitudeInternal="http://www.openarml.org/wikitudeInternal/1.0">';
echo '<Document>';
echo '<ar:provider id="'.$arprovider.'">';
echo '<ar:name><![CDATA['.$arname.']]></ar:name>';
echo '<ar:description><![CDATA['.$ardescription.']]></ar:description>';
echo '<wikitude:providerUrl><![CDATA['.$wtproviderurl.']]></wikitude:providerUrl>';
echo '<wikitude:tags><![CDATA['.$wttags.']]></wikitude:tags>';
echo '<wikitude:logo><![CDATA['.$wtlogo.']]></wikitude:logo>';
echo '<wikitude:icon><![CDATA['.$wticon.']]></wikitude:icon>';
echo '</ar:provider>';
while($value = mysql_fetch_assoc($result)) {
if(is_array($value)) {
echo '<Placemark id=\''.$value['id'].'\'>';
echo '<ar:provider><![CDATA['.utf8_encode($arprovider).']]></ar:provider>';
echo '<name><![CDATA['.utf8_encode($value['name']).']]></name>';
echo '<description><![CDATA['.utf8_encode(strip_tags($value['description'])).']]></description>';
echo '<wikitude:info>';
echo '<wikitude:thumbnail><![CDATA['.utf8_encode($wtthumbnail).']]></wikitude:thumbnail>';
echo '<wikitude:phone><![CDATA['.utf8_encode($wtphone).']]></wikitude:phone>';
echo '<wikitude:url><![CDATA['.utf8_encode($value['url']).']]></wikitude:url>';
echo '<wikitude:email><![CDATA['.utf8_encode($wtemail).']]></wikitude:email>';
echo '<wikitude:address><![CDATA['.utf8_encode($value['adress']).']]></wikitude:address>';
echo '<wikitude:attachment><![CDATA['.utf8_encode($wtattachment).']]></wikitude:attachment>';
echo '</wikitude:info>';
echo '<Point>';
echo '<coordinates><![CDATA['.$value['coordinates'].']]></coordinates>';
echo '</Point>';
echo '</Placemark>';
}
}
echo '</Document>';
echo '</kml>';
echo '</a>';
/* disconnect from the db */
@mysql_close($link);
?>
Este código está disponible bajo licencia Creative Commons Attribution 3.0
